ワードプレスで自作プラグインを公開する
Publishing Your Custom WordPress Plugin
はじめに
WordPressプラグインの開発から公開までの道のりをご紹介します。私自身、自分用に開発していたプラグインを公開することにした経験から、必要な手順と注意点をまとめました。
今回私が作成したプラグインについて記事を作成していますのでこちらも参考にしてみてください。
1.PHPでプラグインを作成する
基本的なファイル構造から説明します。
例えば、「hogehogeというアプリを作りたいな~」と思った場合、以下のようなファイル構造でプロジェクトを作成する必要があります。
hogehoge/
├── hogehoge.php # メインファイル
├── readme.txt # 必須ドキュメント
├── includes/ # 機能別のPHPファイル
├── assets/ # CSS, JavaScript, 画像
└── languages/ # 翻訳ファイル
メインプラグインファイルの作成
プラグインのメインファイル(hogehoge.php)には、以下のヘッダーコメントが必要です。
<?php
/*
Plugin Name: プラグイン名
Plugin URI: https://example.com/plugin
Description: プラグインの説明
Version: 1.0.0
Author: あなたの名前
Author URI: https://example.com
License: GPL v2 or later
Text Domain: hogehoge
*/
// プラグインが直接アクセスされるのを防ぐ
if (!defined('ABSPATH')) {
exit;
}
参考までに、私が公開したプラグインをおいておきますのでよければ参考にしてみてください
encrypt-blogs
※作成したプラグインについての記事はこちらです。
2. プラグインのテストとチェック
Plugin Checkによる検証
プラグインの開発が完了したら、Plugin Checkというプラグインを使ってエラーや警告がないかチェックをする必要があります。
以下はその手順です。
- Plugin Checkプラグインをインストール
- 以下の項目を重点的にチェックする
- PHP警告/エラー
- WordPressコーディング規約準拠
- セキュリティ問題
- 非推奨関数の使用
手動テスト項目
私の場合、テスト環境としてLocal by Flywheelを使用して行いました。
DockerやGithubActionsを使用して作成する方法もありますので、個人で作成する場合は自分に合った方法を探して行うのをおすすめします。
- 異なるWordPressバージョンでの動作確認
- 他のプラグインとの互換性
- マルチサイト環境での動作
- 異なるPHPバージョンでのチェック(出来れば)
3. プラグインの公開手続き
3-1. WordPress.orgでの事前準備
次に、プラグインの公開手続きを行っていきます。
プラグインを公開するためには、https://wordpress.orgでのアカウント作成が必要です。
- https://wordpress.org/plugins/developers/add/にアクセス
- ガイドラインに目を通す
–https://developer.wordpress.org/coding-standards/wordpress-coding-standards/
–https://developer.wordpress.org/plugins/
–https://developer.wordpress.org/plugins/wordpress-org/detailed-plugin-guidelines/ - 問題がなければソースコードをアップロード
3-2. レビューまでの過程(私の場合)
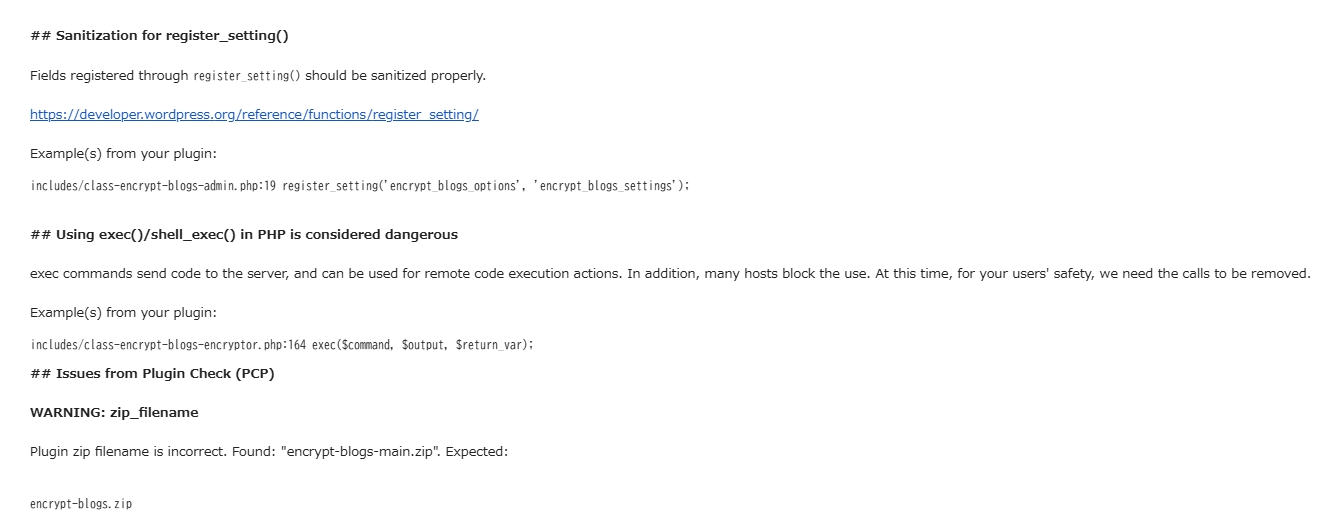
私は今回がはじめてだったこともあって色々と修正指摘を受けました。以下が実際に連絡していただいた修正案です。
・登録されたフィールドは、register_setting() で適切にサニタイズ(データを安全な形式に変換)される必要がある
・PHP で exec()/shell_exec() は使ってはいけない
・アップロードしたZIPファイルがプラグイン名と異なる(gitから手動で取得した為)

※このようにレビューチームからメールが届きます。
まとめますと、
- 7~10日程度でレビュー結果がメールで届く(私の場合、アップロードしてから8日後に連絡が来ました)
- 修正が必要な場合は指摘された箇所を修正して再提出(https://wordpress.org/plugins/developers/add/に再アップロード)
※修正を行って提出した1時間以内に私の場合は承認メールがきました。修正後は対応が早いと思います。 - 問題がなければ公開手続きに進む
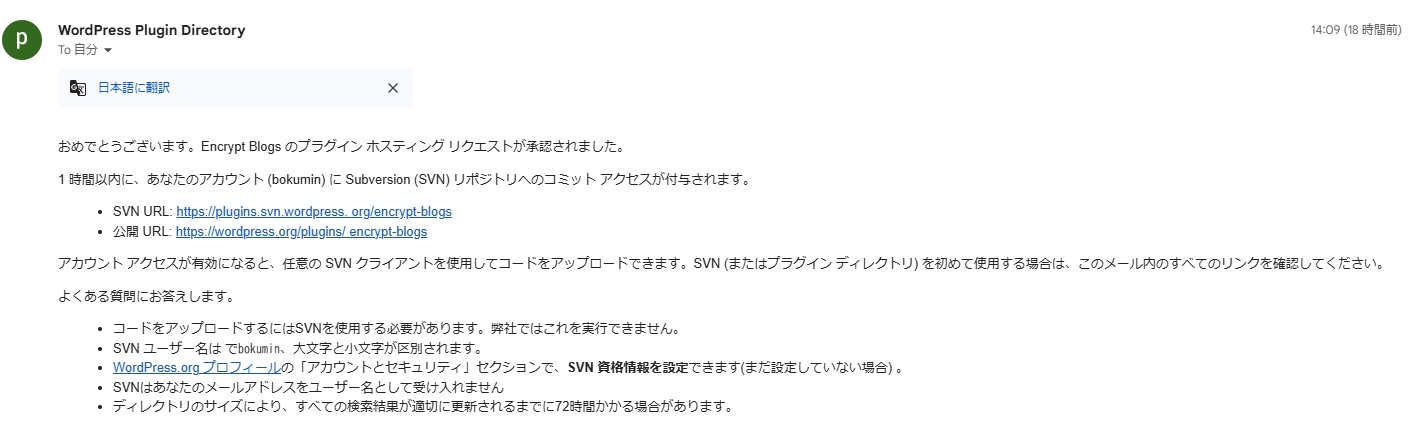
プラグインリクエストが承認された場合、以下のようなメールが届きます。

このメールで届いたSVN URLと、自分で設定したSVNパスワードを使ってワードプレスプラグインをアップロードする必要があります。
SVNパスワードはWordPress.orgのプロフィール部分(https://profiles.wordpress.org/bokumin/profile/edit/group/3/?screen=svn-password)で設定が可能です。
3-3. SVN環境のセットアップ
次に、SVNパッケージのインストールを行っていきます。私のOSはOpenSUSEなので以下のコマンドでインストールができました。他のOSも調べれば出てくると思います。
sudo zypper install subversion
その後、以下の手順で作業をしていきます。
# プラグインのチェックアウト
# プラグインがhogehogeの場合
svn checkout https://plugins.svn.wordpress.org/hogehoge/ hogehoge
cd hogehoge
# wordpress.orgのユーザー名とパスワードを入力
svn auth --username USERNAME --password SVN_PASS
3-4. ファイルの配置とコミット
ここまで問題なく進めば、実際にプラグインをsvnディレクトリにコピーしていきます。
trunkには現在のプラグインの最新のプロジェクトファイルを、assetsにはヘッダー画像(772×250)やプラグインのアイコン画像(256×256)、tagsにはバージョン名でディレクトリを作成し、そこに該当バージョンのディレクトリファイルをコピーする必要があります。
# プラグインファイルのコピー
cp -r project/hogehoge/* ~/hogehoge/trunk/
cp -r project/hogehoge/* ~/hogehoge/1.0/*
cp icon-256x256.png banner-772x250.png ~/hogehoge/assets/
cd ~/hogehoge
svn add trunk/* --force
svn add assets/* --force
svn add tags/* --force
svn commit -m "Initial commit" --username USERNAME --password svn_password
以上でSVNを使ったアップロードは終わりです。今後プラグインのバージョンをアップデートする場合も同じように以下の作業をする必要があります。
# trunkのコピー
svn cp trunk tags/1.0.1
# トランク内のファイルのアップデート
cp -r /path/to/updated/files/* trunk/
svn commit -m "Version 1.0.1 update" --username YOUR_USERNAME
4. 公開後の運用
バージョン管理
私はGitHubを使ってソース管理しています。
実際に作成したアプリ(https://github.com/bokumin/encrypt-blogs)
サポート体制
ユーザーフィードバックの収集・wordpress.orgのサポートフォーラム対応を通してバグ修正とアップデートをしていきましょう。
まとめ
少し長くなってしまいましたが、ワードプレスでプラグインを公開するためには以上の手順が必要となっています。
少し複雑に感じるかもしれませんが、基本的な手順を押さえれば着実に進めることができます。特にセキュリティと品質チェックには十分な時間をかけることをおすすめします。
参考にしたサイト
以下のサイトを参考にプラグインを作成していけば問題ないと思います。
ページの翻訳機能を使えば十分理解できると思います。
WordPress Coding Standards
Plugin Developer Handbook
WordPress Plugin Guidelines

